
Bây giờ mình bắt tay vào việc luôn nhé!
Đối với giao diện Flatsome:
Bước 1: Copy code HTML và CSS
Trên thanh Admin Bar đen đen trên cùng có chữ Flatsome, các bạn chọn lần lượt vào Advanced – Global setting – Footer Script.
Tại khoảng trống để nhập code trong Footer Scipt, các bạn paste toàn bộ đoạn code sau:
Bước 2: Thay liên kết và text
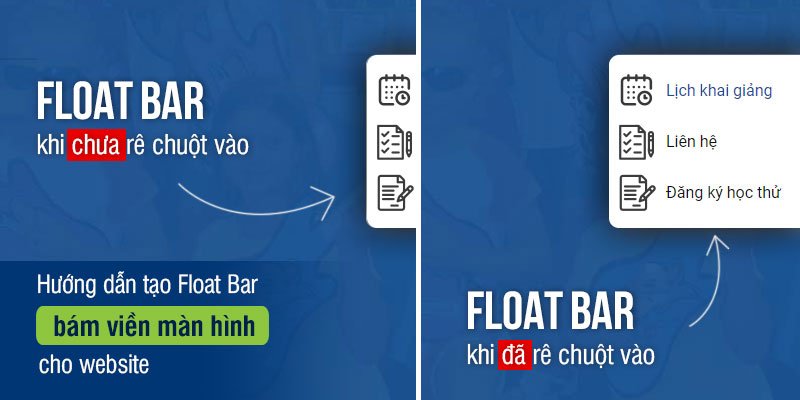
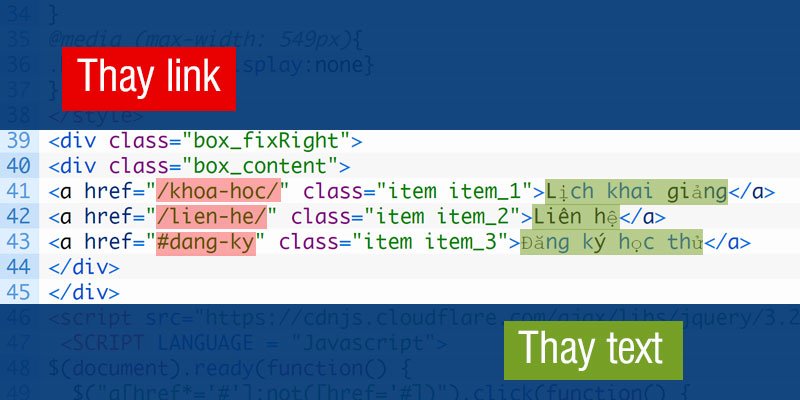
Đoạn code demo bên trên mình gắn link cho 3 chữ “Lịch khai giảng”, “Liên hệ” và “Đăng ký học thử”. Các bạn chỉ việc thay liên kết cho nó trong thẻ <a href=”thay liên kết tại đây“> như hình diễn giải sau:

Lưu ý: Trong demo của mình, nút “Đăng ký học thử” mình gắn liên kết neo xuống phía dưới Form đăng ký ở footer nên mình để link #dang-ky và theo đó có cả đoạn Java Script bên dưới để tạo hiệu ứng trượt mượt mà khi bấm vào liên kết neo cho website. Nếu bạn không sử dụng, có thể thay link và xóa đoạn JavaSript kia đi nhé!
Bước 3: Thay link ảnh icon
Các bạn tải hết 3 icon ở bên dưới về và upload lên website nhé! Quản trị – Thư viện – Tải lên – Tải tập tin lên.
- Icon 1: http://edu5.ninhbinhweb.info/wp-content/uploads/2019/03/iconfix-1.png
- Icon 2: http://edu5.ninhbinhweb.info/wp-content/uploads/2019/03/iconfix-2.png
- Icon 3: http://edu5.ninhbinhweb.info/wp-content/uploads/2019/03/iconfix-3.png
Sau khi tải thành công các icon lên thư viện WordPress, các bạn vào lấy link của icon đó và thay lần lượt vào các vị trí như mình đánh dấu dưới đây:

Bước 4: Lưu lại và ra hưởng thành quả
Đối với giao diện bất kỳ không phải Flatsome
Bước 1: Đối với giao diện bất kỳ không phải Flatsome, các bạn vào Quản trị – Giao diện – Sửa – Chọn theme đang sử dụng (theme mẹ) – Footer.php.
Bước 2:Copy toàn bộ đoạn code ở bên trên vào giữa thẻ đóng </body> và </html>
Bước 3: Lưu lại và tận hưởng thành quả nhé!


0 nhận xét: